uniapp 对接阿里云移动推送
uniapp在对接阿里云移动推送遇到很多问题,在此记录一下。
项目环境
- unibest 框架创建的 vue3 uniapp 项目
- node 18.15.0
- 实测手机版本 android 14
对接阿里云移动推送
准备
- 待接入的uniapp应用
- 申请阿里云账号,创建移动应用,注意包名和 uniapp 应用最终生成的 Android、iOS应用包名和
bundle id必须一致,得到阿里云平台的AppKey和AppSecret - 如果需要厂商通道,需要参考厂商通道集成说明准备和配置各厂商通道。具体包括在各厂商(华为、小米、oppo、vivo、魅族)申请创建应用,开通移动推送、在阿里云控制台配置各厂商通道推送参数,获取各厂商通道需要在应用代码中配置的参数
远程插件接入
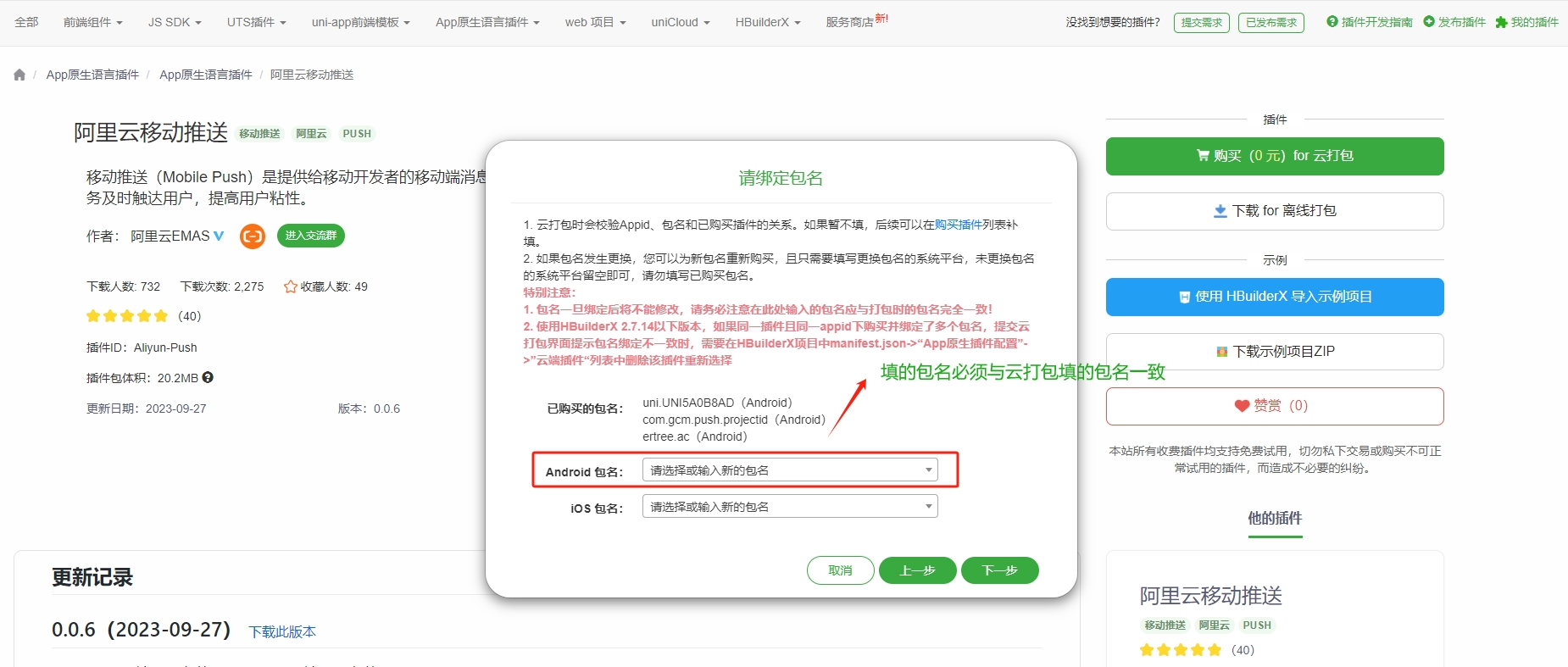
- 在插件市场,选择购买 for 云打包,按步骤为应用添加插件

- 在
HBuilder中,选择manifest.json文件,选择 APP 原生插件配置,点击云端插件选择,勾选 阿里云移动推送 阿里云移动推送-厂商通道 两个插件

- 勾选后,在 APP 原生插件配置里,会增加阿里云移动推送相关的参数配置
- 配置 阿里云移动推送的
AppKey和AppSecret,Android 和 iOS 如果是一样的,就配置一样的AppKey和AppSecret。 - (可选)使用哪个厂商通道,就配置哪个厂商通道的参数,不配置则不使用,具体参数由各厂商平台提供。有些厂商是需要配置多个参数,请注意参数配置完整
- 在 uniapp 应用中注册初始化推送
- 注册推送
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
aliyunPush.registerPush({}, result => {
const event = result.event;
if (event === 'registerPush') {
if (result.code === 'success') {
console.log("注册推送 成功 ");
} else {
console.log("注册推送 " + result.code + " " + result.msg);
}
} else {
const data = JSON.stringify(result.data);
console.log("receive push event : " + event);
console.log("receive push data : " + data);
}
});- 通知通道创建
Android 8.0开始,通知展示需要设置NotificationChannel,所以需要先创建NotificationChannel
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
channel.createChannel({
id: 'aaa',
name: '测试通道A',
desc: '测试创建通知通道',
importance: 3,
});- 阿里云移动推送的消息,在手机显示栏不能显示消息,只能调用 android
android plus.push.createMessage()本地推送通知栏信息 (调用该方法,必须开启Push模块, 在第7步), 记得要开启手机应用的消息权限
关于 plus.push.createMessage 的具体使用可看下面的文档: uniapp 官方文档 通知栏消息操作 这文档看着心累😅
// 简单测试数据
let content = "您有一条新的消息~";
let options = {
"cover" : false,
"when" : new Date(),
'title' : "通知消息"
};
let body = {
'id' : 'id',
'key': "key"
}
let payload = JSON.stringify(body);
plus.push.createMessage(content, payload, options);- 大概的代码逻辑:
const aliyunPush = uni.requireNativePlugin('Aliyun-Push');
const channel = uni.requireNativePlugin('Aliyun-Push-NotificationChannel');
// 初始化推送功能
function initMessagePush () {
// 注册推送
aliyunPush.registerPush({}, (result) => {
const event = result.event;
// 先创建NotificationChannel
channel.createChannel({
id: 'localMSG',
name: '安卓通知通道',
desc: '安卓通知通道',
importance: 3,
});
if(event === 'registerPush') {
registerPush(result);
} else {
showMessage(result)
}
});
}
// 注册推送
function registerPush (result) {
if(result.code === 'success') {
console.log("注册推送成功");
// 获取设备推送ID,注意必须注册推送成功之后,才能获取
const deviceId = aliyunPush.getDeviceId();
// 设备推送ID 后台推送要用到...
} else {
console.log("注册推送失败:" + result.code + " " + result.msg);
}
}
// 在手机显示栏里显示消息
function showMessage (result) {
const messageResult = result.data;
plus.push.createMessage(messageResult.content, '消息提示', {
cover: false,
title: messageResult.title,
subtitle: messageResult.content,
});
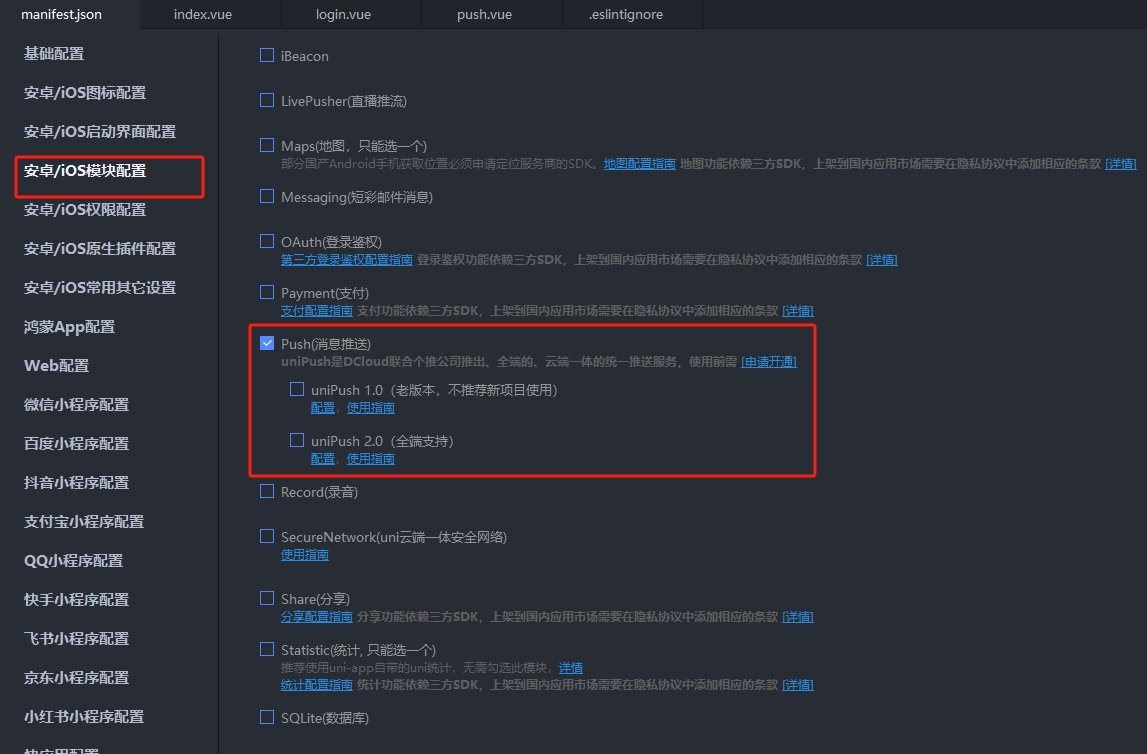
}- 在 uniapp 项目的
manifest.json中 APP 模块配置中打开Push模块,但是不勾选uniPush

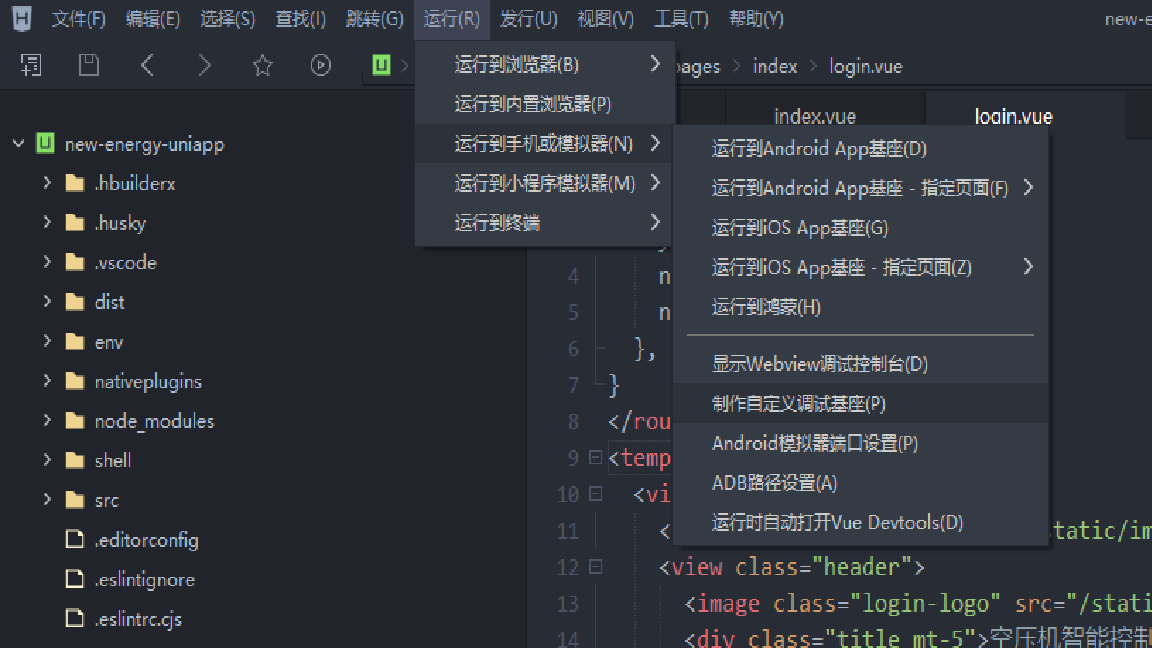
- 在
HBuilder中,选择运行>运行到手机或模拟器>制作自自定义基座(原生插件只能使用自定义基座才能生效)


提示
uniapp 原生插件无论本地插件接入还是远程插件接入都只能使用自定义基座才能生效。
注意
unibest 框架生成的uniapp 项目,配置阿里云移动推送,打包自定义基座后,提示插件不存在的问题
要在自定义基座中使用阿里云移动推送,需要在 manifest.config.ts 文件中 app-plus 属性 添加以下配置 nativePlugins 和 push:
"app-plus": {
...
// 配置 Push 插件
"modules": {
"Push": {}
},
// 配置 阿里云移动推送 插件
"nativePlugins": {
"Aliyun-Push": {
"阿里云移动推送Android AppKey": "",
"阿里云移动推送Android AppSecret": "",
"阿里云移动推送iOS AppKey": "",
"阿里云移动推送iOS AppSecret": "",
"__plugin_info__": {
"name": "阿里云移动推送",
"description": "阿里云移动推送",
"platforms": "Android,iOS",
"url": "https://ext.dcloud.net.cn/plugin?id=7628",
"android_package_name": "包名",
"ios_bundle_id": "包名",
"isCloud": true,
"bought": 1,
"pid": "7628",
"parameters": {
"阿里云移动推送Android AppKey": {
"des": "阿里云EMAS移动应用标识",
"key": "",
"value": ""
},
"阿里云移动推送Android AppSecret": {
"des": "阿里云EMAS移动应用密钥",
"key": "",
"value": ""
},
"阿里云移动推送iOS AppKey": {
"des": "阿里云EMAS移动应用标识",
"key": "aliyun:push:appKey",
"value": ""
},
"阿里云移动推送iOS AppSecret": {
"des": "阿里云EMAS移动应用密钥",
"key": "aliyun:push:appSecret",
"value": ""
}
}
}
}
}
}如果不配置,打包后在HBuilder上 src/manifest.json 配置的内容,会在打包后丢失,并且云打包后会提示找不到 Aliyun-Push 或 Push 插件。
本地插件接入
本地插件的接入跟远程插件插入差不多,只有1、2、3步骤不同。
大体步骤如下:
- 在插件市场 点击 下载 for 离线打包,下载插件包
- 复制 本地插件包
Aliyun-PushAliyun-ThirdPush到 uniapp 应用的nativeplugins目录 - 用
HBuilder打开 uniapp 应用,打开manifest.json文件,在App原生插件配置菜单,点击选择本地插件 - 勾选阿里云移动推送 和 阿里云移动推送-厂商通道(如果没有厂商通道,可以不选此项。后续相关步骤标为可选)
- 配置 阿里云移动推送的
AppKey和AppSecret,Android 和 iOS 如果是一样的,就配置一样的AppKey和AppSecret。 - (可选)使用哪个厂商通道,就配置哪个厂商通道的参数,不配置则不使用,具体参数由各厂商平台提供。 有些厂商是需要配置多个参数,请注意参数配置完整
- 在 uniapp 应用中注册初始化推送
- 在 uniapp 项目的
manifest.json中 APP 模块配置中打开Push模块,但是不勾选uniPush - 在
HBuilder中,选择运行>运行到手机或模拟器>制作自自定义基座(原生插件只能使用自定义基座才能生效)
